티스토리 뷰
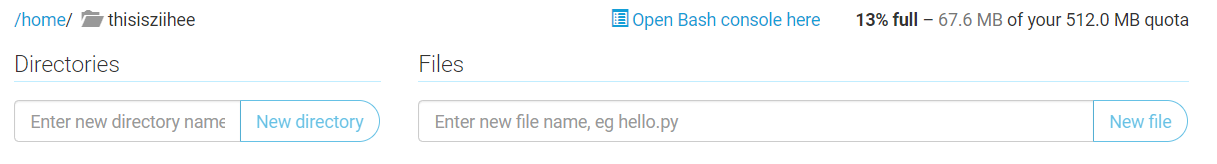
1. "Open Bash console here" 클릭

콘솔창에 아래와 같이 입력
입력이 끝나면 exit를 입력하고 뒤로가기
|
07:00 ~ $ lsREADME.txt fc_community.zip 07:01 ~ $ unzip fc_community.zip 07:01 ~ $ ls README.txt board fc_community fc_community.zip fcuser manage.py static tag 07:01 ~ $ virtualenv --python python3.7 fc_env 07:02 ~ $ ls README.txt fc_community fc_env manage.py tagboard fc_community.zip fcuser static 07:04 ~ $ source fc_env/bin/activate (fc_env) 07:04 ~ $ pip install django (fc_env) 07:07 ~ $ ls README.txt fc_community fc_env manage.py tagboard fc_community.zip fcuser static (fc_env) 07:07 ~ $ python manage.py collectstatic (fc_env) 07:08 ~ $ python manage.py migrate |
2. Web 메뉴로 들어와서 "Add a new web app" 클릭

2-1. next 클릭
2-2 Manual Configuration -> Next -> 위에서 설정한 파이썬 버전 값 클릭

3. 아래와 같이 코드 디렉토리 설정. 각자에 맞게 설정

4. 위의 메뉴에서 "WSGI ~~" 클릭
4-1. 드래그한 영역 주석 처리. 왜냐면 우리는 장고 버전만 필요하므로

4-3. 아래쪽에 있는 장고에 대한 코드 주석해제하고
노란 부분에 자신의 폴더명 입력

5. 소스 코드 설정이 끝났으니 환경 설정 필요
아까 콘솔창에서 설치했던 가상환경 파일이 저장된 디렉토리 지정

6. static 폴더 경로 지정. 이걸 안하면 아무런 css 파일이 입혀지지 않은 상태로 배포된다.

7. 마지막으로 페이지 상단의 리로드 버튼 클릭

'python' 카테고리의 다른 글
| [python django] migrations Error 해결 (0) | 2020.01.03 |
|---|---|
| [python django] django 기초(2) 태그 및 내용 정리 (0) | 2019.12.20 |
| [python django] django 기초 (1) (0) | 2019.12.20 |
| [python] 데이터베이스 연동 SQLite3 삽입, 수정, 삭제, Dump, commit (0) | 2019.12.05 |
| [python] *args, *kwargs, lambda, enumerate, type hint (0) | 2019.12.03 |
- Total
- Today
- Yesterday
- 까만 화면
- 장고 게시판
- pythonanywhere배포방법
- 데이터베이스 추천
- Firebase 데이터베이스 추천
- iOS 검은 화면
- pythonanywhere배포
- UITableViewController Not Working
- cleaned_data
- django pythoneverywhere
- django tag
- iOS 데이터베이스
- 장고 태그달기
- 테이블출력안됨
- Realtime Database
- 알파벳 카운팅
- Django
- django 태그
- CellForRowAt 호출안됨
- 실시간 데이터베이스
- django 게시판
- django 로그인접근
- iOS 화면 안나옴
- django clean
- django 개발일지
- iOS UITableView 출력안됨
- python 웹 배포
- CellForRowAt Not Called
- 웹 배포
- ModelForm Form 차이
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
